Première partie : photo montage par la technique du fond vert
Fondamental : Présentation de l'activité :
Pour remplacer un fond uniforme vert d'une image par un autre décor, nous allons reprendre la méthode de l’activité précédente. Deux images seront définit. la première avec un fond vert sera ausculté pixel par pixel afin de retrouver les pixel vert. Chaque pixel vert sera donc remplacer par un pixel correspondant appartenant à la deuxième image. Nous allons alors crée un troisième image en assemblant les pixels que nous souhaitons conserver pour obtenir le photo montage.
![]() Téléchargez le dossier suivant sur votre session :
Téléchargez le dossier suivant sur votre session : ![]() [zip], puis décompressez[1] ce fichier dans votre dossier personnel et renommez le ainsi :
[zip], puis décompressez[1] ce fichier dans votre dossier personnel et renommez le ainsi :![]() .
.
Dans ce dossier vous trouverez trois fichiers :
deux fichiers image : bateau.jpg et plage.jpg
un fichier python : module6.py
Vous ne devez jamais séparer ces deux fichiers.
Dans ce même dossier, vous créez un fichier Word ![]() , ou vous répondrez aux différentes questions posées durant l'activité.
, ou vous répondrez aux différentes questions posées durant l'activité.
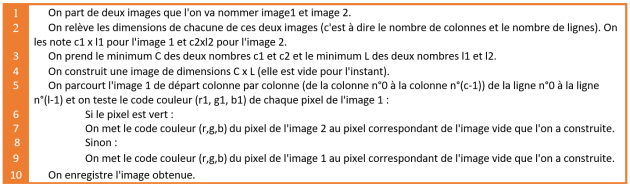
Méthode : Je comprends un algoritme
Méthode : Ecriture du programme sous Python
from PIL import Image
im1=Image.open("bateau.jpg")
im2=Image.open("plage.jpg")
(c1,l1)=im1.size
(c2,l2)=im2.size
im1=im1.resize((int(c1/c1*c2),int(l1/c1*c2)))
(c1,l1)=im1.size
(C,L)= ((c1),min(l1,l2))
nouvelle_image=Image.new('RGB',(C,L))
for x in range(C): # Définir une variable x dans une boucle tel que x dans la plage de (0 à C-1) définisse la colonne concernée.
for y in range(L): # Définir une variable y dans une boucle tel que y dans la plage de (0 à L-1) définisse la ligne concernée.
p1=im1.getpixel((x,y))
p2=im2.getpixel((x,y))
R=int(p1[0]) # Défintion d'une variable R prenant la valeur de la composante Rouge du pixel p1
G=int(p1[1]) # Défintion d'une variable G prenant la valeur de la composante Verte du pixel p1
B=int(p1[2]) # Défintion d'une variable V prenant la valeur de la composante Bleu du pixel p1
if R<0.68*G and B<0.68*G: # Tester la couleur verte du pixel P1
P=p2 # P1 est vert: définir un pixel P ayant pour valeur p2.
else:P=p1 # P1 n'est pas vert: définir un pixel P ayant pour valeur p1.
nouvelle_image.putpixel((x,y),P)
nouvelle_image.save("test10.jpg")
affichage=Image.open("test10.jpg")
affichage.show()
![]() Ajoutez, aux emplacements judicieux, les lignes de commentaires données dans le désordre (il faut insérer le commentaire sans oublier le symbole #, sinon la ligne sera considéré comme une ligne de code).
Ajoutez, aux emplacements judicieux, les lignes de commentaires données dans le désordre (il faut insérer le commentaire sans oublier le symbole #, sinon la ligne sera considéré comme une ligne de code).
# Ajouter le pixel P dans la nouvelle image au coordonnées (x,y).
# Définir les nouvelles dimensions de l'image 1.
# Afficher la nouvelle image.
# Charger la nouvelle image.
# Créer l'image vide.
# Définir les dimensions de l'image vide C x L de sorte que C=c1 et L= (minimum entre l1 et l2).
# Définir les dimensions des deux images im2.
# Définir le pixel p2 de l'image 2 de coordonnée (x,y)
# Définir les dimensions des deux images im1
# Sauvegarder la nouvelle image.
# Définir le pixel p1 de l'image 1 de coordonnée (x,y)
# Importer le module image de la bibliothèque PIL du logiciel.
# Définir les deux images im2.
# Définir les deux images im1.
# Redimensionner l'image 1 de sorte que c1=c2 et l1 soit calculée en gardant ses proportions de l'image source.
![]() Copier-coller le programme avec les commentaires ajoutés dans votre document Word
Copier-coller le programme avec les commentaires ajoutés dans votre document Word ![]() .
.
![]() Exécuter le programme et présentez le résultat dans votre document Word
Exécuter le programme et présentez le résultat dans votre document Word ![]() .
.